Alright, this time, we are going to make a stylish and simple jQuery drop down menu. The main objective is to make it as simple as possible, with some little jQuery effect and easy to customize/ apply different style on it. To style it into your own design, you just have to modify the a tag CSS style. You can change colors or put background images, or the size and color of text.
Steps Adding the jQuery Drop-Down menu
Step 1. Go to Dashboard - Template - Edit HTML - Proceed
Step 2. Expand Widget Template (make a backup)
Step 3. Search for the following code:
Step 4. Add the following CSS code before/above it:
Step 5. Now find this piece of code:
Step 6. Add this code immediately before/ABOVE it:
Step 7. Click on Save Template button.
Step 8. Go to Layout > click on "Add a gadget" link
Step 9. Choose HTML/JavaScript from the pop-up window
Step 10. Paste the following code in the empty box:
Note :
You must change links titles and replace the # symbol with the URL address of each of your links
Step 11. Click on Save
Important:
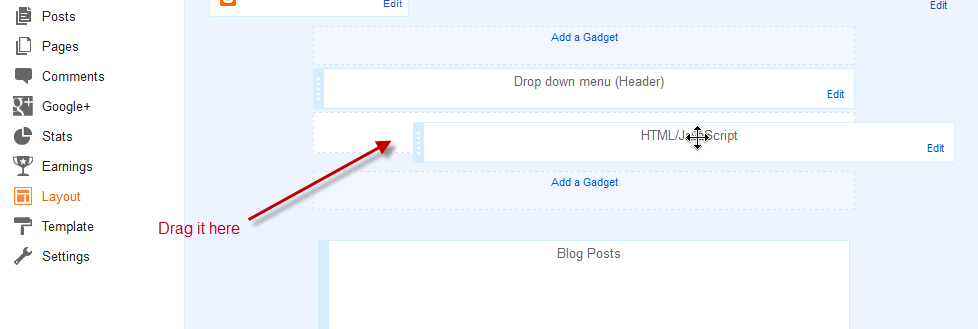
- if your menu is on the sidebar, or footer, just drag it to your page header and click and click Save again.
- if drop down links are not showing, do the following:
Go back to Template > Edit HTML and search (CTRL + F) for this code:
Save the Template.
Next thing to do is to go to Layout and drag your menu immediately below your header
Then click on Save Arrangement
Here you can see the DEMO.
Enjoy! :)
Steps Adding the jQuery Drop-Down menu
Step 1. Go to Dashboard - Template - Edit HTML - Proceed
Step 2. Expand Widget Template (make a backup)
Step 3. Search for the following code:
]]></b:skin>
#jsddm {
height: 40px;
margin: 0;
overflow: visible;
z-index: 2;
padding: 15px;
position:relative;
}
#jsddm li {
float: left;
list-style: none;
font: 12px Tahoma, Arial;
}
#jsddm li a {
display: block;
white-space: nowrap;
margin:1px 3px;
border: 1px solid #AAAAAA;
background: #cccccc;
background: -webkit-gradient(linear, left top, left bottom, from(#ebebeb), to(#cccccc));
background: -moz-linear-gradient(top, #ebebeb, #cccccc);
padding: 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
text-shadow: #ffffff 0 1px 0;
color: #363636;
font-size: 15px;
font-family: Helvetica, Arial, Sans-Serif;
text-decoration: none;
vertical-align: middle;
}
#jsddm li a:hover {
background: #C8C8C8;
}
#jsddm li ul {
margin: 0;
padding: 0;
position: absolute;
visibility: hidden;
border-top: 1px solid white;
}
#jsddm li ul li {
float: none;
display: inline;
}
#jsddm li ul li a {
width: auto;
background: #CAE8FA;
}
#jsddm li ul li a:hover {
background: #A3CEE5;
}
Step 5. Now find this piece of code:
</head>
Step 6. Add this code immediately before/ABOVE it:
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.2.6/jquery.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
var timeout = 500;
var closetimer = 0;
var ddmenuitem = 0;
function jsddm_open()
{ jsddm_canceltimer();
jsddm_close();
ddmenuitem = $(this).find('ul').css('visibility', 'visible');}
function jsddm_close()
{ if(ddmenuitem) ddmenuitem.css('visibility', 'hidden');}
function jsddm_timer()
{ closetimer = window.setTimeout(jsddm_close, timeout);}
function jsddm_canceltimer()
{ if(closetimer)
{ window.clearTimeout(closetimer);
closetimer = null;}}
$(document).ready(function()
{ $('#jsddm > li').bind('mouseover', jsddm_open)
$('#jsddm > li').bind('mouseout', jsddm_timer)});
document.onclick = jsddm_close;
//]]>
</script>
Step 7. Click on Save Template button.
Step 8. Go to Layout > click on "Add a gadget" link
Step 9. Choose HTML/JavaScript from the pop-up window
Step 10. Paste the following code in the empty box:
<ul id="jsddm">
<li><a href="#">Home</a>
<li><a href="#">Link 1</a>
<ul>
<li><a href="#">Drop 1-1</a></li>
<li><a href="#">Drop 1-2</a></li>
<li><a href="#">Drop 1-3</a></li>
</ul>
</li>
<li><a href="#">Link 2</a>
<ul>
<li><a href="#">Drop 2-1</a></li>
<li><a href="#">Drop 2-2</a></li>
</ul>
</li>
<li><a href="#">Link 3</a>
<ul>
<li><a href="#">Drop 3-1</a></li>
<li><a href="#">Drop 3-2</a></li>
<li><a href="#">Drop 3-3</a></li>
<li><a href="#">Drop 3-4</a></li>
</ul>
</li>
<li><a href="#">Link 4</a></li>
<li><a href="#">Link 5</a></li>
<li><a href="#">Link 6</a></li>
</li></ul>
Note :
You must change links titles and replace the # symbol with the URL address of each of your links
Step 11. Click on Save
Important:
- if your menu is on the sidebar, or footer, just drag it to your page header and click and click Save again.
- if drop down links are not showing, do the following:
Go back to Template > Edit HTML and search (CTRL + F) for this code:
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
You should change 1 with 3 and no with yes like this:
<b:section class='header' id='header' maxwidgets='3' showaddelement='yes'>
Next thing to do is to go to Layout and drag your menu immediately below your header
Then click on Save Arrangement
Here you can see the DEMO.
Enjoy! :)








Comments
Post a Comment
All types of Comments are welcome