A few days ago, I posted a tutorial on How to Add a Simple Recent Posts Widget that shows a list with the most recent posts if you would prefer a more minimalist look. In this post, you will see a different way of displaying the Recent Posts on Blogger - this is specially for those who want to show more info like the recent posts excerpt / summary and the posts thumbnails.
To add this gadget is very simple, just follow these steps below:
Step 1. From your Blogger Dashboard, go to Layout > click on Add a Gadget link
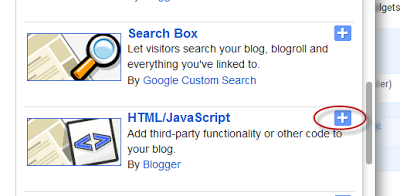
Step 2. From the pop-up window, scroll down and choose HTML/JavaScript
Step 3. Inside the empty box, add the following code:
To add this gadget is very simple, just follow these steps below:
How to Add the Recent Posts Widget to Blogger
Step 1. From your Blogger Dashboard, go to Layout > click on Add a Gadget link
Step 2. From the pop-up window, scroll down and choose HTML/JavaScript
Step 3. Inside the empty box, add the following code:
<div class="eggTray">Step 4. Replace YOUR-BLOG with the url of your site/blog (ex: http://helplogger.blogspot.com) and pay attention to have no forward slash symbol "/" at the end of your url, otherwise it won't function properly.
<script src="http://helplogger.googlecode.com/svn/trunk/listbadge.js">{"pipe_id":"1a6640e2a78b2c6e736f2220529daae5","_btype":"list",
"pipe_params":{"URL":"YOUR-BLOG/feeds/posts/default"},
"hideHeader":"false","height":"500","count": 8 }</script>
<div style="font-family: arial, sans-serif; font-size: 9px;" class="ycdr"><a href="http://helplogger.blogspot.com/2012/05/recent-posts-widget-with-thumbnails-for.html" target="_blank" title="Grab this widget">Recent Posts Thumbnails</a> <a href="http://helplogger.blogspot.com/" target="_blank">Blogger Widget</a></div><noscript>Your browser does not support JavaScript!</noscript></div>
<style type=text/css>
.eggTray {margin:10px 0px;padding:0px;}
.ybr li {border-bottom:0px #cccccc dotted; padding:0px 0px 10px 0px!important;}
.pipesTitle {padding-top:0px;}
.pipesDescription {display:true;}
.ycdr {background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhWiZpjpR0JIDKcT4i250XLKmvvgTku-qzxakbUpZEoPICT_wH-T2alsv55fTU0WFuMZiTXGt7fSVElIi8NjTnzMgCcxyqioDSmNIb9NyqTqS8-EKj5Am_xPMvuoR_zhiYHyDPxUEgeX_M/s1600/logo.png) 0px 0px no-repeat; padding: 1px 0px 0px 19px; height:14px; margin: 4px 0px 0px 0px;line-height:14px;}
.ycdr, .ycdr a {color:#999999;}
.widget .popular-posts ul {padding-left:0;}
</style>
- To disable the scroll bar, remove the number 500
- By default, this widget is set to display a maximum of 8 recent posts. To change this number, replace the number 8 with the number of posts desired
- if you want only the posts titles to appear, change true to none and "0" from padding-top:0px with 10



Comments
Post a Comment
All types of Comments are welcome