Add-Author-Profile-Picture-and-Name-in-Html-Blogger-WordPress
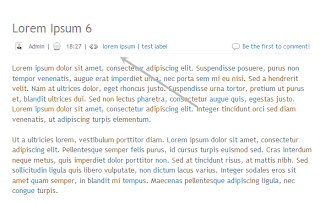
In this tutorial, I will demonstrate how to enhance your Blogger posts with additional information such as the name of the blog author, a timestamp for published posts, labels, and comment count links. Let's start by examining the behavior of the comments link. When there are no comments on your posts, the link will display as "Be the First to comment!" If your post receives one comment, it will be shown as "1 comment so far." On the left side, we will find the blog author's name, a clock indicating the publication time of the posts, and lastly, the post labels.
If you wish to make your blog more visually appealing by incorporating these details along with charming small icons alongside the Blogger Author's Name, Post Date, Labels, and Comments, please follow the steps provided below.
Screenshot:
How to Add Author, Date, Labels and Comment Bubbles to Blogger
Step 1. From your Blogger Dashboard, select your blog > go to Template > Edit HTML
Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the blogger' search box
Step 3. Type or paste the below code inside the search box in order to find it:
<div class='post-header-line-1'>If you can't find the code above, look for this one:
<div class='post-header'>Step 4. After this code add the following HTML:
<div style="margin: 5px 0; border-bottom: 1px solid #F2F2F2;padding: 5px;"><font style='background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJqDr93PdzQg7KtyUzWxx9wXbtGj-dMGidDizCTAG8l7-GskLZAgz_CQw2Qq-9_OyG9uCZH1o5t-d_SIlTCMJ1coMKeyy07C8iJcAJse8vb_AAGcj2I8UR50iSJQzUEYr9ZV-Fjdez8ZOo/s1600/author.png) no-repeat scroll top left;padding-left:25px;font-size:11px;'><data:post.author/></font> | <font style='background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0UOsi5e1eUBf4kw_wj1sQmhM5YvR6cKV18I2lzZx2BdTGvXLA3oXsiRW77CqJHJpOT_Hfvvwc7t31zQAPRXV_FQgiLRu09T9mQdYPCnGphfukPMAc8Tj9432evzABB9SYxVOsCr2OIPNB/s1600/clock.png) no-repeat scroll top left;padding-left:25px;font-size:11px;'><data:post.timestamp/></font> | <font style='background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhLwX5CGlRh4ZOaiMyXpK64nFol_pIRzWrffC0lh7Nl-cneeP0gzvCqSotwliTBqkZ5gOkXFUV-X2Ll44SFJOlg8u772jDYMfvmjXEYE9eanseOPxxQQ8OM8vs428cs7w3h6m6PqFmAUn-v/s1600/tag.png) no-repeat scroll top left;padding-left:25px;font-size:11px;'><b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url + "?max-results=8"' rel='tag'><data:label.name/></a>
<b:if cond='data:label.isLast != "true"'>|</b:if>
</b:loop>
</b:if></font>
<span class='post-comment-link' style='Float:right;'>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick' style='background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiR6huIZxk0kkZMFFN1HB0S7YVPM_pUPgeSGFqexaN29hbxysY1LH_ghZyoafBGYGouB7kWJmcAnb2ZGaiazKR2TTXqmswW_vHsuD98KHV90MrkPYoPuwet80jn9PwCWwaZCuswEYQMgB_o/s1600/comment.png) no-repeat;padding-left:20px;font-size:11px;'><b:if cond='data:post.numComments == 0'>Be the first to comment!<b:else/> <b:if cond='data:post.numComments == 1'><data:post.numComments/> Comment so far<b:else/><data:post.numComments/> Comments so far</b:if> </b:if></a>
</b:if>
</b:if>
</span></div>
How to customize:
If you want to change the icons, just replace the URL addresses in blue from above with your images URLs:
1. First one is the icon for the Author
2. 2nd one is the Clock icon
3. The 3rd one is the icon near the Labels
4. And the last one is for the comment bubble



Comments
Post a Comment
All types of Comments are welcome