To configure the number of posts displayed per page in Blogger, follow these steps:
- Go to the Settings menu and click on "Posts and comments."
- Look for the option labeled "Show at most ? posts" and specify the desired number of posts to be displayed.
- Once the total number of posts in your blog exceeds this limit, you will notice "Older Posts" and "Newer Posts" navigation links appearing in the footer of your homepage and archive pages. This is because Blogger doesn't provide built-in page numbering functionality.
- However, incorporating page numbers instead of the "Older Posts" and "Newer Posts" links can enhance navigation for your blog visitors. It allows them to quickly jump from one page to another or directly access a specific page while also providing an indication of the total number of published posts.
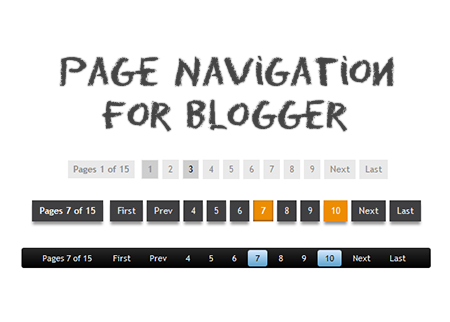
- To implement numbered page navigation using JavaScript on a Blogger/blogspot blog, you can refer to the tutorial provided below. The tutorial offers three different styles to choose from, allowing you to select the one that suits your preferences.
Adding Numbered Page Navigation to Blogger
You can add this widget in just two steps.1. Adding The CSS.
2. Adding The Script.
Now let's see how to add the CSS style for page navigation.
1. Adding The CSS
Step 1. Go to Blogger Dashboard > Template > click on the Edit HTML button:Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the Blogger search box. Type or paste ]]></b:skin> tag inside the search box and hit Enter to find it.
Step 3. Now choose one of the following numbered page navigation styles and copy the code just below it. Just above ]]></b:skin> paste the code of the style that you want to use:
Style 1
.page-navigation{clear:both;margin:30px auto;text-align:center;}
.page-navigation span,.page-navigation a{padding: 3px 7px;margin-right:5px;background:#E9E9E9;color: #888;border:1px solid #E9E9E9;}
.page-navigation a:hover,.page-navigation .current{background:#CECECE;text-decoration:none;color: #000;}
.page-navigation .pages,.page-navigation .current{font-weight:bold;color: #888;}
.page-navigation .pages{border:none;}
Style 2:
.page-navigation{clear:both;margin:30px auto;text-align:center;}
.page-navigation span,.page-navigation a{padding: 5px 10px;margin-right:5px; color: #F4F4F4; background-color:#404042;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}
.page-navigation a:hover,.page-navigation .current{background:#EC8D04;text-decoration:none;color: #fff;}
.page-navigation .pages,.page-navigation .current{font-weight:bold;color: #fff;-webkit-box-shadow: inset 0px -1px 2px 0px rgba(50, 50, 50, 0.69);-moz-box-shadow:inset 0px -1px 2px 0px rgba(50, 50, 50, 0.69);box-shadow:inset 0px -1px 2px 0px rgba(50, 50, 50, 0.69);}
.page-navigation .pages{border:none;-webkit-box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);-moz-box-shadow:0px 5px 3px -1px rgba(50, 50, 50, 0.53);box-shadow: 0px 5px 3px -1px rgba(50, 50, 50, 0.53);}
Style 3:
.page-navigation{clear:both;margin:30px auto;text-align:center;font-size: 11px;background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #000000),color-stop(1, #292929));background-image: -o-linear-gradient(top, #000000 0%, #292929 100%);background-image: -moz-linear-gradient(top, #000000 0%, #292929 100%);background-image: -webkit-linear-gradient(top, #000000 0%, #292929 100%);background-image: -ms-linear-gradient(top, #000000 0%, #292929 100%);background-image: linear-gradient(to top, #000000 0%, #292929 100%); padding: 6px;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;}
.page-navigation span,.page-navigation a{padding: 3px 10px;margin-right:5px; color: #fff;}
.page-navigation a:hover,.page-navigation .current{background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, #59A2CF),color-stop(1, #D9EAFF));background-image: -o-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: -moz-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: -webkit-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: -ms-linear-gradient(top, #59A2CF 0%, #D9EAFF 100%);background-image: linear-gradient(to top, #59A2CF 0%, #D9EAFF 100%);text-decoration: none;color: #000;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;}
.page-navigation .pages{border:none;background: none;}
2. Adding The Script
Step 4. Now find (CTRL + F) this line:
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'>Step 5. Add the following script just below it:
<b:includable id='page-navi'>Step 6. Now we need to put the page navigation where it has to be shown (posts footer). Find the code below (if you can't find it, try to find only the first line):
<div class='page-navigation'>
<script type='text/javascript'>
var pgNavigConf = {
perPage: 7,
numPages: 6,
firstText: "First",
lastText: "Last",
nextText: "Next",
prevText: "Prev"
}
</script>
<script src='http://helplogger.googlecode.com/svn/trunk/page-navigation.js' type='text/javascript'/>
<div class='clear'/>
</div>
</b:includable>
<!-- navigation -->Step 7. Replace it with this one:
<b:include name='nextprev'/>
<b:if cond='data:blog.pageType == "index"'>If you can't find the old page navigation code, then find this section of code:
<b:include name='page-navi' />
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<b:include name='page-navi' />
</b:if>
</b:if>
<b:section class='main' id='main' showaddelement='no'>Insert this code immediately above the </b:includable> tag:
<b:widget id='Blog1' locked='true' title='Blog Posts' type='Blog'>
...
<b:includable id='main' var='top'>
...
</b:includable>
</b:widget>
</b:section>
<b:if cond='data:blog.pageType == "index"'>
<b:include name='page-navi' />
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<b:include name='page-navi' />
</b:if>
</b:if>
Configuration
After installing, you might want to change some default settings. All the settings are in the script of step 5 above:var pgNavigConf = {- perPage: number of posts are shown in each page (7)
perPage: 7,
numPages: 6,
firstText: "First",
lastText: "Last",
nextText: "Next",
prevText: "Prev"
}
- numPages: number of pages are shown in page navigation (6)
- you can change the text by replacing the "First", "Last", "Next" and "Prev" texts.
Step 8. Click on the Save Template button and that's it! Enjoy!





Comments
Post a Comment
All types of Comments are welcome